前言
Vue也寫了這麼久了對雙向綁定原理也是有點一知半解,就來實際操作JavaScript寫個簡單版Vue雙向綁定功能,了解語言的底層運作的話以後各種開發情境甚至自己開發前端framework都是有利的.
雙向綁定原理
我們可以先可以先建立個我們一般new vue的方法然後這邊我們console出我們的資料觀察

可以發現我們a屬性下還有我們相對應的get() set()的方法熟悉我們javascirpt原生的朋友一定可以猜出vue是透過
Object.defineProperty()為底層監控我們的資料的異動然後實現我們雙向綁定的原理,我知道可能很多人還不知道Object.defineProperty()這邊就寫個簡單的範例
btw. ES6新出的Proxy也可以可以達到同樣的效果

Vue架構
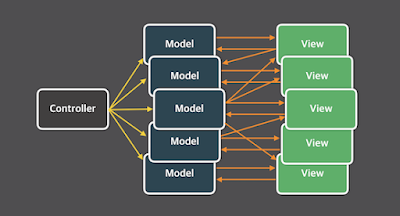
首先我們都知道Vue是基於MVVM的架構如下圖,分別為View,ViewModel,Model,這麼做有什麼好處呢,我們知道以前也有個MVC的架構,在MVC架構下我們元件都是共用在複雜邏輯的畫面時就會造成以下圖的問題,有時候光要找問題就很頭痛了,所以才衍生出現在有MVVM或是Flux架構,這邊我們我們講Vue就來說說MVVM架構,多個ViewModel就有點像個中繼站負責我們View跟Model之間的橋樑
MVC:
MVVM:
簡單解釋如下:
View:
為我們UI的部分負責呈現我們DOM
ViewModel:
為負責同步View及Model之間的橋樑,讓畫面的更新可以即時同步到資料上
Model:
就是我們的資料
vue實際做法
至於綁定的實際做法細節還分為以下做解釋如下圖

Observer相當於Model層觀察vue實例中的data數據,當數據發生變化時,通知Watcher訂閱者。
Compile指令解析器位於View層,初始化View的視圖,將數據變化與更新函數綁定,傳給Watcher訂閱者。
Watcher是整個模型的核心,對應ViewModel層,連接Observer和Compile。所有的Watchers存於Dep訂閱器中,Watcher將Observer監聽到的數據變化對應相應的回調函數,處理數據,反饋給View層更新界面視圖。
實現的簡單代碼如下有興趣的可以去此
UP主(http://www.cnblogs.com/canfoo/p/6891868.html)底下會有詳細的解釋跟代碼,實際跑過一輪可以發現很多細節,也對架構整個流程更加了解
參考資料:
http://www.cnblogs.com/canfoo/p/6891868.html
https://segmentfault.com/a/1190000009397476
https://www.jianshu.com/p/d20aa65d89ba