What is SignalR?
相信你會看到我的文章也有大概想做的事情了
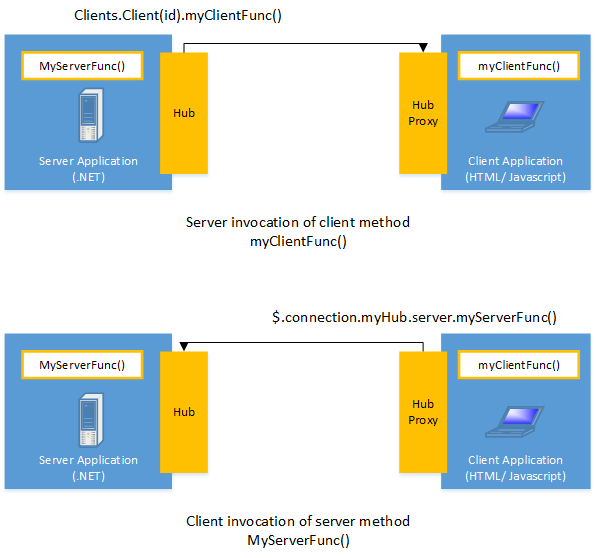
ASP.NET SignalR是一個用於ASP.NET開發人員的library ,簡化了web 應用程序的功能
讓Server跟Client 達到 Real-Time 的效果。
你問我什麼是Real-Time?
簡單講就是類似聊天室的功能,讓網頁上的資訊"即時"達到跟server溝通的橋樑
當然不只聊天功能,能用的應用包含想即時的告訴client做某些指定動作
。
WebSockets是HTML5提供的新的API,可以在Web網頁與服務器端間建立Socket連接,當WebSockets可用時(即瀏覽器支持Html5)SignalR使用WebSockets,當不支持時SignalR將使用其它技術來保證達到相同效果。
SignalR當然也提供了非常簡單易用的高階API,使服務器端可以單個或批量調用客戶端上的JavaScript函數,並且非常方便地進行連接管理,例如客戶端連接到服務器端,或斷開連接,客戶端分組,以及客戶端授權,使用SignalR都非常容易實現
就讓我們開始吧!
我們就來做個雙向的聊天室吧 澳門首家線上聊天室上線拉
NuGet 確保底下兩個已先安裝
1.Microsoft.AspNet.SignalR.Core
2.Microsoft.AspNet.SignalR.JS
我們先建立個 Startup.cs
註冊SignalR middleware
主要用於建立Client端連接到Hub的路由 在我們應用程序調用時執行我們的MapSignalR的擴充方法
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(MyApplication.Startup))]
namespace MyApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.MapSignalR();
}
}
}
然後我們建個HUB的Class 名子就叫ServiceHub.cs吧
如下我們建個SendMessage的方法 然後傳給所有人
[HubMethodName("")]的作用是如果沒加這段的話 我們javascirpt上的都要以小寫開頭因為我們有加了所以是依照我們定義的名稱就好
[HubMethodName("Hub")]
public class ServiceHub :Hub
{
[HubMethodName("SendMessage")]
public void SendMessage(string msg) {
Clients.All.addNewMessageToPage(msg);
}
}
然後我們頁面上該怎麼接收訊息呢
我們先在這個頁面上建立個click 傳送去呼叫SendMessage這個方法 然後戴上我們定義好的參數
contosoChatHubProxy.on 也監聽addNewMessageToPage
Server.cshtml
<script src="~/Scripts/jquery-1.10.2.min.js">
<script src="~/Scripts/bootstrap.min.js">
<script src="~/Scripts/jquery.signalR-2.2.2.js">
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('serviceHub');
contosoChatHubProxy.on('addNewMessageToPage', function (message) {
console.log(message);
});
connection.start()
.done(function () {
})
.fail(function () { console.log('Could not connect'); });
$('#add').click(function () {
contosoChatHubProxy.invoke('SendMessage', $('#message').val());
$('#message').val('').focus();
});
Client.cshtml 也是一樣作法 監聽 建立連線
<script src="~/Scripts/jquery-1.10.2.min.js">
<script src="~/Scripts/bootstrap.min.js">
<script src="~/Scripts/jquery.signalR-2.2.2.js">
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('serviceHub');
contosoChatHubProxy.on('addNewMessageToPage', function (message) {
console.log(message);
});
connection.start()
.done(function () {
})
.fail(function () { console.log('Could not connect'); });
當我server 這邊送出訊息後 可以發現 兩邊的console.log 都會出現一樣的訊息
當然我們可以客製化的去顯示兩邊不同的內容訊息
進階的做法可以 創建不同Groups 傳送訊息給指定的Group 或是 單獨的對象
還可以SignalR Scaleout 配合 Redis or SQL Server 加快傳送訊息的速度
很屌的是還可以建立個獨立的SignalR Self-Host
好處是就不用依賴於IIS上面
我只要啟動應用程序 我整段系統就打開了
中間還包括authentication 跟一些防範漏訓的機制
以上部分有時間再補上