偶而也會想玩玩看一直都滿熱門的node.js 讓我們開始吧
首先環境準備
官方網站下載node 安裝吧
接著準備下載安裝我們所需要的 Node.js Tools For Visual Studio
安裝完後 首先我們新開個專案 選擇我們的 Node.js
可以看到有很多範例 這邊我們就選擇 web 的範例來看看
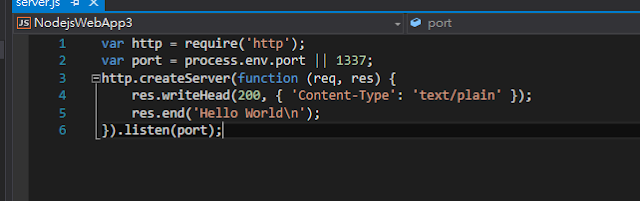
我們可以看到內容是很簡單的
架起web server的內容

F5啟動後可以可以看到我們很快地就啟動了一個web server
當然這還是最簡單的範例 node.js 能做的當然不只這樣
我們這裡來示範熱們的爬蟲吧
首先我們需要的npm有
request: https://github.com/request/request
我們這邊可以透過VS方便的GUI去搜尋我們要的npm
這邊可以看到我簡單透過request 做網頁的請求撈取網站資料
再透過cheerio 簡單的jquery語法選擇網頁的dom物件
組成josn格式 .
這邊沒有難度吧 是不是覺得很好玩
當然實際應用沒有這麼簡單 還要考慮的細節也很多
但是透用js的語法應用 相信有一定實力的人 學習曲線應該不高










沒有留言:
張貼留言